Параметры, кототые изменяют цвет |
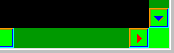
Поеснение предмета изменения цвета и цвет которым показано на рисунке (см. внизу) |
|
| BODY | Тег к которому относиться | |
| { | Открывает перечисление свойств обекта | |
| border-right: thick groove #00cc00; | Цвет рамки справа | |
| border-left: thick groove #00ff00; | Цвет рамки слева | |
| border-top: thick groove #ffff00; | Цвет рамки снизу | |
| border-bottom: thick groove #009900; | Цвет рамки сверху | |
| scrollbar-face-color: #00ff00; | Цвет базы под треугольными стрелочками и самого бегунка | |
| scrollbar-highlight-color: #999900; | Цвет внутреней обводки сверху и слева, а также тени неактивных стрелочек | |
| scrollbar-shadow-color: #0000ff; | Цвет треугольных стрелочек в неактивном состоянии и внутреней обводки снизу и справа | |
| scrollbar-arrow-color: #ff0000; | Цвет треугольных стрелочек в активном состоянии | |
| scrollbar-track-color: #009900; | Цвет полосы прокрутки под бегунком | |
| scrollbar-darkshadow-color: #00ffff; | Цвет обводки снизу и справа | |
| scrollbar-base-color: #ff9900; | Цвет обводки сверху и слева | |
| } | Закрывает перечисление свойств обекта | |